안녕하세요 정쌤입니다!
저번시간까지 저희는 가상환경과 장고를 설치하고 실행하는것까지 진행해보았습니다. 이번 시간에는 장고를 실행해서 html 까지 띄어보는 시간을 갖겠습니다. 저번시간에 만든 FirstProject를 VSCode로 실행해보겠습니다. manage.py 가 있는 경로에서 서버를 실행시키면 아래와같은 화면이 출력될것입니다.

위와같은 화면이 뜨면 성공적으로 서버를 실행한것입니다. 여기까지가 저번에 배운내용입니다. 오늘은 저 html 화면말고 제가 코딩한 화면이 출력되게 만들어보겠습니다. 그렇게 하기위해서는 App이라는 것을 알아야합니다.
App이란 무엇일까요?
앱은 쉽게 말하면 우리가 만드는 장고 프로젝트를 구성하는 작은 구성 단위로 생각하시면 됩니다. 즉 이 App들이 모여서 하나의 장고 프로젝트를 구성하게 됩니다.
그러면 App 을 생성해 보겠습니다. manage.py 가 있는 경로에 "python manage.py startapp 이름" 명령어를 입력하시면 App 이 생성됩니다.

저는 myapp 이라고 이름을 설정하고 위와같이 명령어를 입력하면

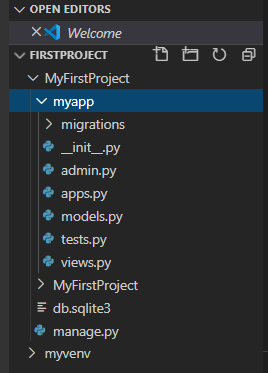
myapp 이란 이름의 App 이 생성된것을 확인하실수있습니다. App 이 생성되셨으면 MyFirstProject로 다시가서 settings.py 를 클릭해줍니다. 거기서 INSTALLED_APPS 에 내가만든 App을 아래와같이 등록하면 됩니다. 이 작업을 하는이유는 장고에게 내가만든 App 을 알려줘야 장고가 App 에대해 인식을 할수있기 때문입니다.

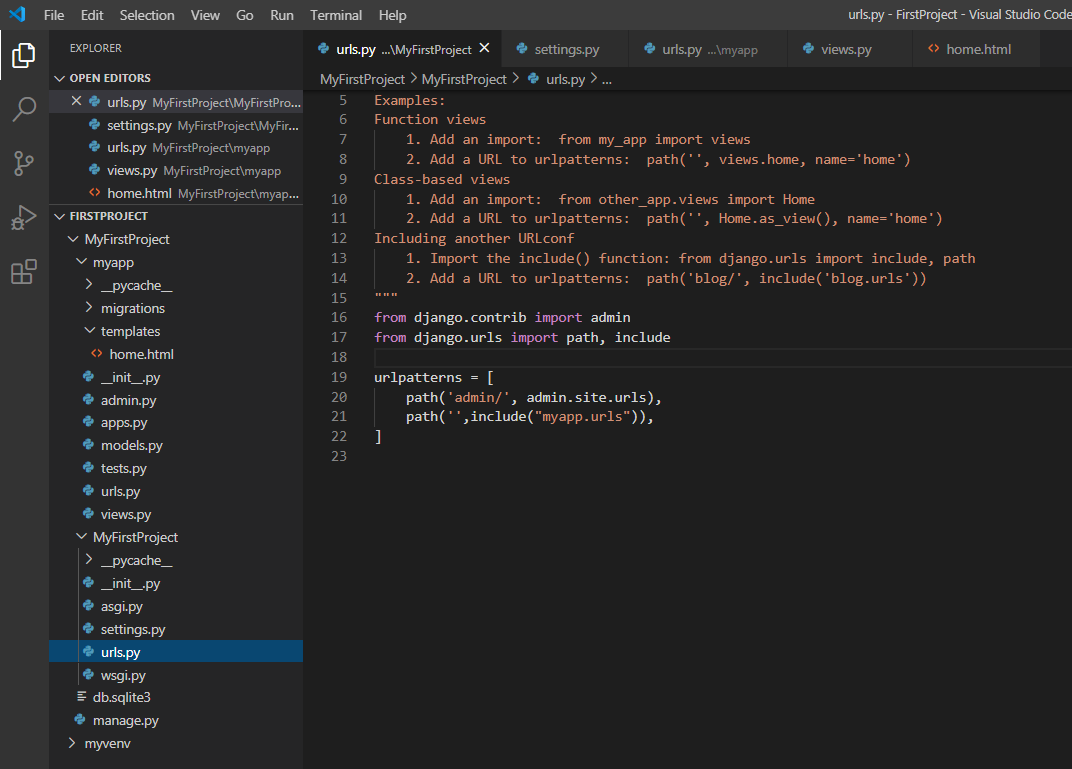
App 등록도 완료했으면 MyFirstProject 의 urls.py 를 클릭해줍니다. 클릭을 하고 아래와같이 입력해줍니다.

기본으로 작성된코드에서 include 와 path를 하나 더 추가한것 뿐입니다. 여기서 path(' ' , include("myapp.urls")) 은 url 주소에 ' ' 가 입력되었을때 처리를 myapp.urls가 처리하도록 하는 코드입니다. 여기까지 작성이 완료되었으면 MyFirstProject 의 urls 를 복사해서 myapp 에다가 붙여넣기를 할것입니다. App들에게는 urls.py 가 따로없어서 이렇게 App을 생성하면 하나씩 복사해서 붙여줘야 합니다.



myapp 에도 urls.py를 성공적으로 붙여넣으셨다면 위와 같이 되는것을 확인할수있습니다. 그럼이제 myapp urls.py 를 설계해 보겠습니다.

myapp/ urls.py 에 urlpatterns 을 위와같이 설계해주시면 됩니다. 21번째 줄에있는 path(' ' , views.home) 은 아까 MyFirstProject 에서 받은 url 요청을 myapp/urls.py에 처리하는데 주소창에 ' ' 이 입력되면 views 에 있는 함수 home을 실행하라 라는 의미입니다. views 에 있는 함수 home 을 실행하기위해서는 views 를 import 해주어야되는데 그 역할을 하는것이 18번째 줄에있는 from . import views 입니다.

이제 urls.py 의 설계가 끝났으니 views 에와서 home 함수를 만들어주면됩니다. home 함수는 위와같이 만들어주면 됩니다. home 함수에대해 설명을 드리자면 request 가 들어오면 home.html 을 반환해라 라는 함수입니다. 하지만 저희는 home.html 을 만들지 않았습니다. 지금부터 home.html 만들어 보겠습니다.

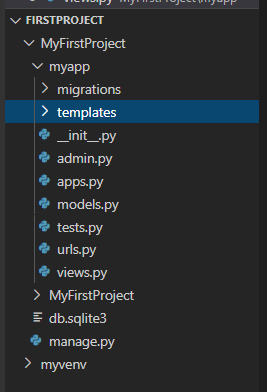
home.html 을 만드는방법은 myapp 을 우클릭 하시고 New Folder 를 클릭한뒤 templates 폴더를 만들어줍니다.

성공적으로 templates 폴더를 생성하셨다면 이제 여기다가 home.html 을 만들어 보겠습니다. 다시 templates 를 우클릭하시고 New File 을 클릭하신뒤 home.html 을 만들어 보겠습니다.

home.html 도 성공적으로 만드셨다면 위와같이 확인이 되실겁니다. 그럼이제 여기다가 글자를 써보겠습니다.

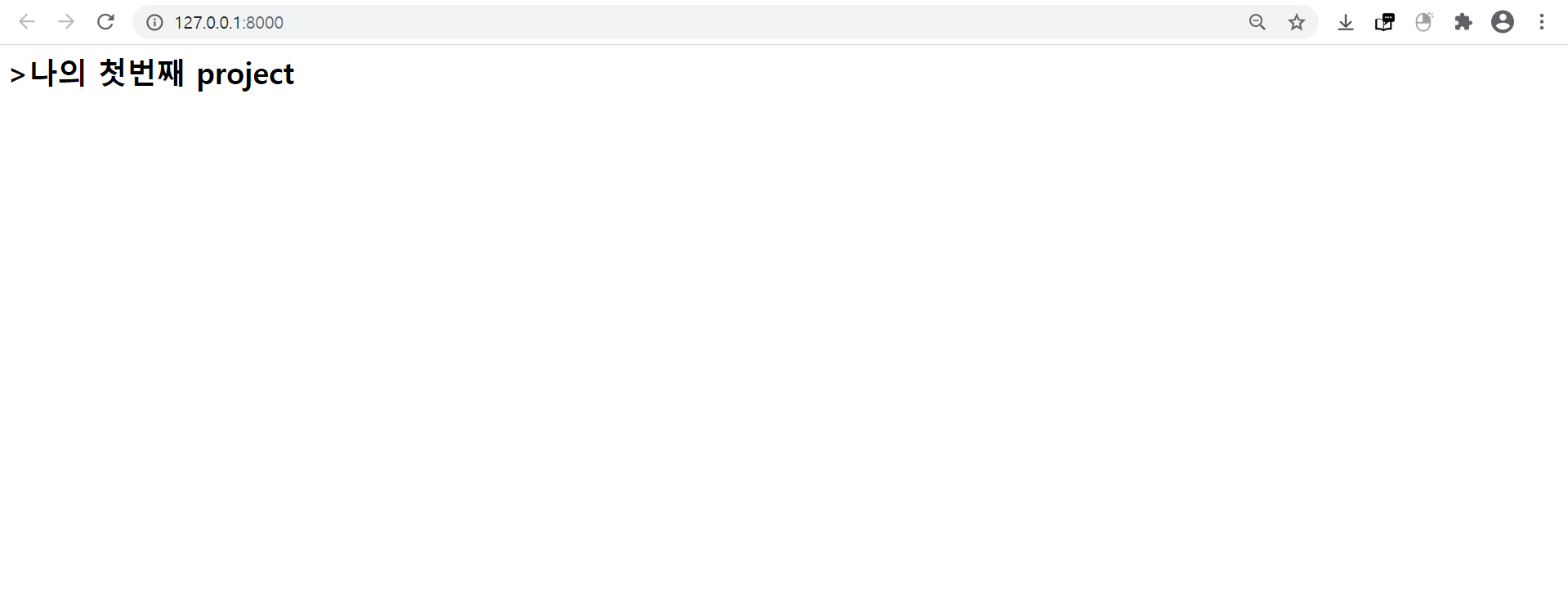
이젠 모든 준비가 끝났습니다. 우리가 만든 home.html 을 이제 띄어보겠습니다. 다시 서버를 실행시켜줍니다.

위과같이 home.html 이 실행되면 성공적으로 수행하신겁니다.
오늘은 장고의 App 에대해서 공부하고 그것을 실습하는것까지 배워보았습니다. 다음시간에는 장고의 Model 에 대해서 공부하는 시간을 갖겠습니다. 오늘도 공부하시느라 고생많으셨고 다음시간에 뵙겠습니다!
'django' 카테고리의 다른 글
| Django MTV 패턴 (0) | 2020.07.11 |
|---|---|
| Django 환경설정(2) (0) | 2020.07.08 |
| Django 환경설정(1) (0) | 2020.07.08 |
| Django(장고)란 무엇일까? (0) | 2020.07.08 |
